Circle button in Xamarin.Forms
Buttons in Xamarin.Forms are much powerful than they used to be. Lets circle around that fact for a while!

Not so long ago buttons in Xamarin.Forms where quite limited so people created their own 3rd party plugins. Here are two great ones ButtonCirclePlugin and the ImageCircle.
But now I'm creating my first app in a while that needs a circle button and I find that the built-in Button in Xamarin.Forms does everything I need.
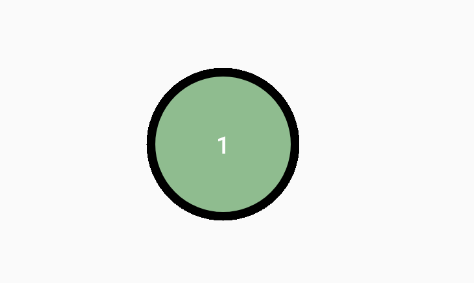
This code
<Button Text="Hello"
WidthRequest ="100"
HeightRequest ="100"
CornerRadius ="50"
BackgroundColor ="DarkSeaGreen"
BorderColor ="Black"
BorderWidth ="10"
TextColor ="White"
CommandParameter ="1"
Command="{Binding DoStuffCommand}"/>
creates this image

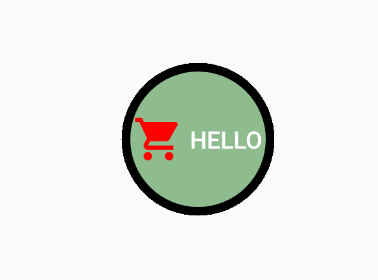
But you can also add an image to the button!
Lets use some material-design goodness from my last post font images in Xamarin Forms if you haven't read that one already.
This code below will produce
<ContentPage
<!--omitted for brevity sakes-->
<ContentPage.Resources>
<ResourceDictionary>
<FontImageSource
x:Key="icon_cart"
FontFamily="{StaticResource MaterialIconFont}"
Color="Red"
Size="30"
Glyph="{x:Static FontAwesome:IconFont.Cart }"/>
</ResourceDictionary>
</ContentPage.Resources>
<Button Text="Hello"
ImageSource ="{StaticResource icon_cart }"
WidthRequest ="100"
HeightRequest ="100"
CornerRadius ="50"
BackgroundColor ="DarkSeaGreen"
BorderColor ="Black"
BorderWidth ="10"
TextColor ="White"
CommandParameter ="1"
Command="{Binding DoStuffCommand}"/>
</ContentPage>
this beautiful thing

Are you finding this as cool as I'm?
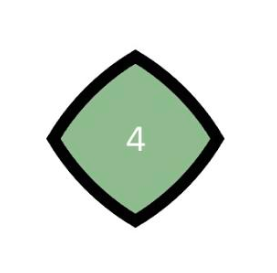
"Works on Android not on iOS"
Since my main developing platform is currently Android (I don't own a Apple device to buid with) I did't notice a problem with this code until I built my app throught the iOS pipeline.
When the tree parameters
- WidthRequest
- HeightRequest
- CornerRadius
are all set to e.g. 100 then we get this fine circle on Android but on iOS you get this dimond shaped button

For some reason (I filed a gitHub issue asking about it) it works on Android but not on iOS but what fixes this is setting CornerRadius to 50% or 50 in this case.